虚幻引擎UE4材质节点初级探究视频教程
 16563 人在学
16563 人在学
大家是否还对这部分知识存在疑问呀,让我来为大家详细解答一下。课课家将带给您与众不同的知识。我们本着尽量维护同一套代码的原则,希望能够直接重用网站的页面内容和框架。

在线演示 java基础教程
Mobile是一个非常不错的移动端网站应用的解决方案,很多网站都使用jQuery Mobile来生成Mobile手机端的移动网站应用,在过去的GBin1博客文章中,我们曾经使用jQuery Mobile利用RSS订阅生成过一个简单的RSS阅读手机端,在今天的教程中,我们将讲解如何将GBin1网站完整的转化为一个全功能的移动端网站,主要的技术使用jQuery Mobile和的SiteMesh布局类库
在我们正式的开始开发之前,我们需要大概的分析一下如何设计Mobile网站,很多网站的移动端应用和网站的内容是分离的,也就是说,桌面访问网站和移动设备访问网站的路径是不同的。
在我们GBin1的移动设备网站开发中,我们本着尽量维护同一套代码的原则,希望能够直接重用网站的页面内容和框架。值得一提的是,GBin1架 构使用Sitemesh的模板布局功能来生成页面的不同样式和布局,而相关的页面内容及其附属功能,例如,留言等等都是由静态页面或者功能模块生成,这样 的设计使得我们可以利用已经存在的页面内容花最小的代价来创建新的移动设备模板,因而可以快速的生成新的移动端web应用,而且整体结构及其阅读使用方式 将会和网站本身的使用方式类似,降低了用户的学习成本。
为了让系统能够自动处理应用不同的模板,这里我们使用了一个小技巧:
我们创建一个2级域名, 将它通过域名绑定了我们的服务器。然后通过后台的应用来判断当前的域名访问,如果用户通过来访问的话,我们将应用网站模板,如果用户尝试使用来访问gbin1的时候,我们将使用移动设备模板来展示网站内容。通过这种方法,系统能够自动的应用不同的模板生成不同的web应用界面。
当然,我们也可以做的更好,自动判断客户端的代理类型,如果是移动设备,否则重定向到
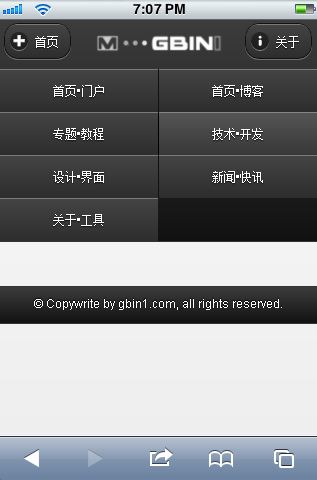
well 设计和实现基本完成以后,我们正式开始开发网站的移动设备模板,使用jQuery Mobile框架。使用jQuery Mobile框架的好处在于,考虑了不同手机的兼容性并且封装了现成的UI组件,我们只需要简单的添加几个html标签即可生成对应的页面,如下:
以上代码我们定义了,页头,内容和页脚。
在页头中我们添加了两个按钮, 首页和关于
页脚中我们添加了版权相关信息。
生成页面内容如下:

为了更好在不同的移动设备上看到展示效果,这里我们使用一个在线测试响应式设计的web工具- Screenqueri.es,使用它能够帮助你在不同的移动设备上查看网站效果,同时它支持本地localhost应用查看效果,支持不同设备上的预览,例如,iphone,ipad及其其它设备,并且支持横竖屏切换,所以对于我们在线调试非常有帮助。
接下里我们需要添加一些相关代码来处理移动设备中的显示,包括:
因为不同的设备的显示界面尺寸不一样,为了能够在小尺寸的设备上正常的显示页面,我们需要在加载页面之前,处理相关图片,或者视频的尺寸大小。代码如下:
注意我们在以上代码中调用了css方法来处理图片,这里为了简单,我们直接将图片设置为最大宽大为280px,如果你需要支持不同的设备,你可以根据设备不同,处理不同的图片宽度。
再 请注意这里我们使用了pageinit方法,在正常的jQuery开发中,我们一般使用document.ready() 方法来处理,但是对于jQuery mobile来说,当页面导航的时候Ajax被用来加载页面内容,所以DOM ready方法只存在于第一个加载页面,为了能够让每一个页面都可以执行代码,所以我们需要在页面初始化(pageinit)方法中调用相关方法,否则你 会看到除了第一个页面外以后其它页面的图片没有任何变化。
如果你有其它的代码需要在也页面中调用的话,你同样也可以加载到上面的方法中去。如下:
在我们的代码中,我们需要处理图片及其url中的地址问题,所以我们将相关的代码放置到pageinit中。
完整模板代码如下:java视频教程
大家学到了多少?如果意犹未尽,可前往课课家官网直接查看。